Diseñador
![]() El diseñador le ofrece las herramientas y funciones para personalizar la plantilla o tema elegido. No ofrece elementos de arrastrar y soltar ni marcos JavaScript / CSS. Por lo general, estas técnicas conducen a sitios web lentos y de baja calidad que ya abundan en la web. En su lugar se opta por el camino del código limpio y estructurado, lo que le permite crear un sitio web de alta calidad, ligero, súper rápido y bonito.
El diseñador le ofrece las herramientas y funciones para personalizar la plantilla o tema elegido. No ofrece elementos de arrastrar y soltar ni marcos JavaScript / CSS. Por lo general, estas técnicas conducen a sitios web lentos y de baja calidad que ya abundan en la web. En su lugar se opta por el camino del código limpio y estructurado, lo que le permite crear un sitio web de alta calidad, ligero, súper rápido y bonito.
Hemos mantenido el diseñador tan fácil de usar como sea posible, pero con un montón de características viene una curva de aprendizaje más pronunciada. Se recomienda aprender lo básico de HTML y CSS Si no desea invertir el tiempo y la energía necesarios, es seguro que se salte esta página.
Estas son las otras opciones para un diseño que no requiere conocimientos técnicos:
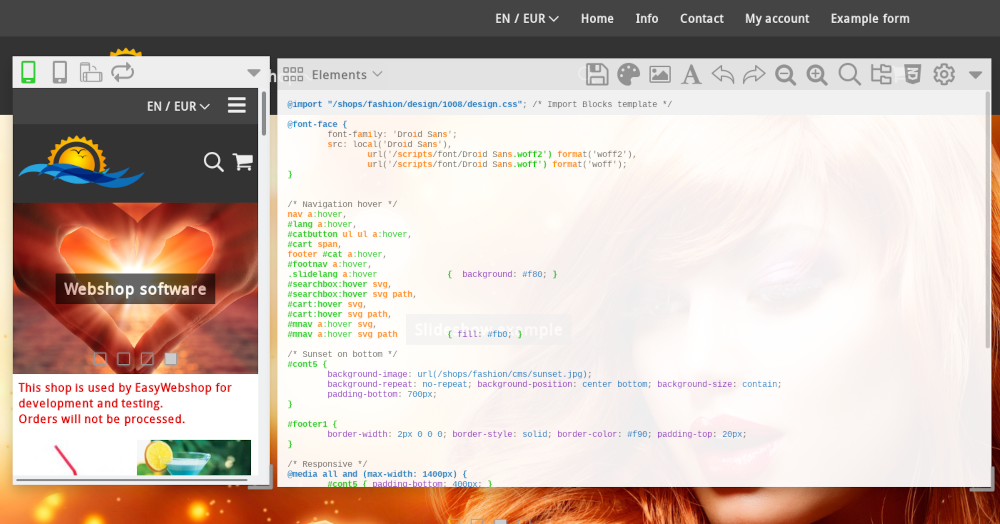
Navegue hasta Configuración > Diseño y haga clic en la pestaña Diseñador. A continuación, haga clic en Iniciar. El diseñador en sí no es adecuado para su uso en un teléfono móvil. Le recomendamos que utilice una pantalla grande (de al menos 1920x900 píxeles) para trabajar cómodamente con el diseñador.

El diseñador consta de la vista previa en segundo plano, una ventana con la vista móvil de su sitio web y la ventana del diseñador.
Vista móvil
La mayoría de la gente visitará su página web con un smartphone. La vista móvil le ofrece un ejemplo de cómo se verá su sitio web en una pantalla pequeña.
Asegúrese de que su sitio web no sea demasiado ancho para evitar que aparezca una barra de desplazamiento horizontal. Todas las plantillas y temas son amigables para móviles (responsive) por defecto, pero el diseñador da mucha libertad por lo que esto puede verse alterado.
Los iconos de la parte superior le permiten ver en diferentes resoluciones.

El icono Refrescar le permite refrescar los scripts de la página web para ver la última versión.
Ventana de diseño
A continuación se explican todos los iconos de la barra de herramientas. Por defecto sólo se muestran los iconos de las funciones básicas. Haga clic en el icono Preferencias y active el Modo avanzado para ver todos los iconos.

Mis diseños
El primer icono le ofrece una visión general de sus diseños personalizados.
- Añadir diseño
- Con este botón puede añadir un nuevo diseño o copiar un diseño de otra tienda web.
- Publicar
- Después de publicar, el diseño estará vivo y visible para sus visitantes.
- Editar
- Esto le permitirá editar el nombre, los comentarios y los derechos de copia del diseño.
- Borrar
- Esta acción le permite borrar el diseño. Esta acción no se puede deshacer.
Tendrá que confirmar si desea borrar un diseño. La eliminación de un diseño no puede deshacerse. Tendrá que crear un nuevo diseño en su lugar.
Elementos
Los elementos forman la estructura HTML de su página web. Tras elegir un elemento, se le presentará un formulario web que le permitirá modificar las propiedades del elemento.
Hay muchos elementos y propiedades que se pueden personalizar con el formulario web. El elemento principal es la etiqueta body de las páginas web. Este formulario modificará automáticamente el selector CSS subyacente.
Las propiedades que ya han sido personalizadas se indican con un fondo verde en el campo del formulario. Si deja en blanco el valor de una propiedad, ésta se eliminará.
Subelementos
Algunos elementos contienen subelementos. Al hacer clic en ellos, aparecerá un nuevo formulario con el que podrá modificar las propiedades del subelemento.
Medios
Es posible que las propiedades de los elementos sólo se apliquen a determinados tamaños de pantalla o en la versión impresa. Al hacer clic en los enlaces se ajustan las propiedades del elemento para un determinado medio.
Guardar
Utilice este icono para guardar el diseño. Esto no publicará el diseño.
Colores, imágenes y tipo de fuente
Estos iconos son una copia de las funciones de gestión básica del diseño Se muestran aquí también para facilitar el acceso.
Estructura
El icono de estructura le permite modificar la estructura HTML del sitio web. Puede añadir, mover y eliminar objetos.
Existen objetos visibles (función de búsqueda, carro de la compra, selección de idioma, navegación) y contenedores invisibles que se utilizan para estructurar el sitio web. Los contenedores se utilizan normalmente para agrupar elementos o añadir fondos.
Puede realizar ajustes en la estructura arrastrando elementos o utilizando las flechas Arriba y Abajo. Puede añadir un nuevo elemento haciendo clic en el botón Añadir de la parte inferior. Para eliminar un elemento, haga clic en el icono Borrar.
Su navegador web actualizará el ejemplo de diseño automáticamente. Si la actualización no se produce automáticamente, haga clic en Guardar en la ventana de diseño y, a continuación, en Recargar en la vista móvil.
Personalización de CSS
La actualización de CSS permite modificar los códigos de maquetación (código CSS) de la página web y es la función más importante del diseñador.
CSS - Cascading Style Sheets no es un lenguaje de programación sino un lenguaje de estilo que puede utilizarse para definir el formato de los elementos de un sitio web.
Personalizar CSS, ¿es algo para profanos?
CSS puede aprenderse fácilmente. Recomendamos este método para los usuarios que quieran personalizar su propio sitio web e invertir tiempo en aprender sobre CSS.
Enlaces útiles con información sobre CSS:
- W3Schools - tutoriales para aprender CSS
- CSS-Tricks - nuestro favorito con mucha información sobre CSS
Ayuda sobre personalización CSS
Para modificaciones de código CSS nuestro servicio de ayuda no puede proporcionar soporte. Añadir soporte CSS significaría hacer un diseño web personalizado y eso encarecería mucho EasyWebshop. Disponemos del Verano del diseño web para asistencia en la creación de un diseño personalizado.
No recomendamos dejar que los diseñadores web accedan a su tienda web directamente o con una cuenta de administrador. Esto a veces da lugar a discusiones sobre cambios no deseados. Deje entrar en su tienda sólo a personas en las que confíe. En su lugar, el diseñador web puede crear una tienda web básica y crear el diseño en esta tienda web. A continuación, puede copiar el diseño a su tienda web con la función de copia.
Mientras edita el CSS, aparecen iconos adicionales para deshacer y rehacer los cambios, texto más pequeño y más grande y una función de búsqueda. Introduzca un texto en la barra de búsqueda para encontrar el texto en el código CSS. Pulse Intro para resaltar el texto si lo encuentra y para pasar a la siguiente instancia si la hay.
Preferencias
Aquí puede activar y desactivar el modo oscuro, la pantalla completa y el resaltado de sintaxis del código CSS. También hay una opción para que la ventana de diseño sea transparente. Las preferencias se refieren a la ventana de diseño; por lo tanto, no a la página web.

¿Cómo cambio la propiedad X?
Cambiar el fondo
Elija el elemento que desee, por ejemplo Página Web. En Imagen de fondo, haga clic en el icono Editar imagen. Elija una imagen de la lista o Suba una nueva imagen.
También puede adquirir una imagen utilizando la Galería. Si desea utilizar la imagen en una página, le recomendamos el Formato web Para los fondos, le recomendamos el formato Grande.
Haga clic en Insertar para establecer la imagen como fondo. Una vez fijada la imagen de fondo, también aparecerá el icono Borrar imagen.
Cambiar botones
Elija el elemento Página Web y el subelemento Botones. En el formulario se pueden ajustar propiedades como el color, el tamaño, el estilo del borde, etc.
El subelemento Botones al pasar el ratón por encima permite cambiar el estilo de los botones cuando se pasa el ratón por encima de ellos. Por ejemplo, se puede dar al botón un color más claro.
Personalización de los colores
La forma más sencilla de cambiar los colores es en el código CSS. Los códigos de color se parecen a #ffffff o rgba(255, 255, 255, 0,5) Con esta última notación, el último parámetro (0,5 en el ejemplo) es la transparencia.
Enlaces útiles para componer colores:
- Diseñador de colores - genere fácilmente paletas de colores
- Combinaciones de colores - arme combinaciones de colores
Personalización de fuentes
Puede cambiar el tipo de letra seleccionando un elemento y ajustando Font en el formulario.
Por defecto, todas nuestras plantillas tienen un tipo de letra establecido para el elemento principal Página Web. Es posible establecer diferentes fuentes para distintos elementos. Le recomendamos que utilice un solo tipo de letra para que no resulte recargado.
Preguntas frecuentes sobre el diseñador
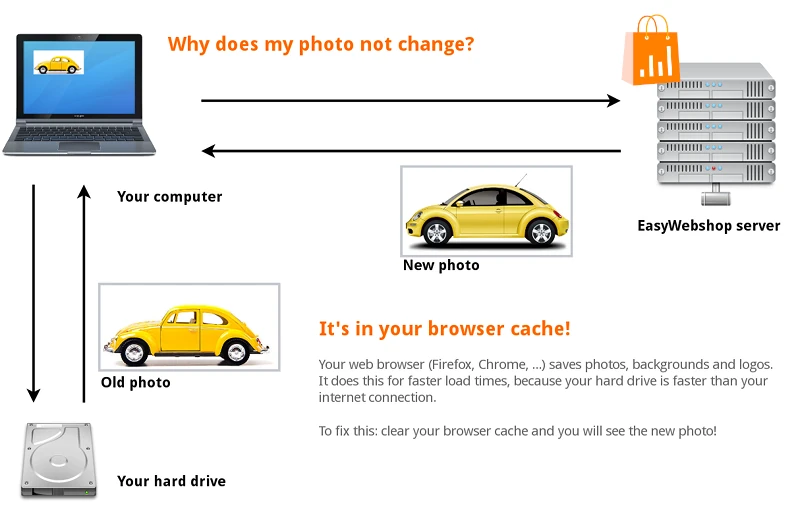
- Aún veo la versión antigua de la página web
- Esto suele deberse a que las imágenes antiguas siguen en la caché del navegador web. Un navegador web (Firefox, Google Chrome...) guarda las páginas web y las imágenes en su disco duro. De esta forma, en su próxima visita, la página se cargará más rápido. Cuando visite la página, verá la versión antigua de la foto en su disco duro y no la versión en vivo en su sitio web.

Para solucionar este problema: borre la caché de su navegador. La forma de hacerlo depende y es diferente para cada navegador web.
Compruebe también que su diseño está Publicado.
Página siguiente: Edición de textos y páginas web (CMS)
- Introducción
- Gestión de Productos
- Configuración de la Tienda Online
- Configuración de la cuenta y de la tienda
- Métodos de pago y proveedores de servicios de pago
- Facturas. Términos y condiciones
- Configuración de envíos
- Configuración de descuentos y recargos
- Registro de nombres de dominio y trasferencias de dominio
- Tienda en múltiples idiomas
- Conexión con otras plataformas
- Direcciones web personalizadas
- Gestionar varias tiendas online (Multishop)
- Correos electrónicos automáticos a los clientes
- Un diseño atractivo y creativo
- Gestión de pedidos
- Marketing / Mercadotecnia
- Módulos
- Copias de seguridad y exportación
- Correo electrónico y Webmail
- Cuentas de administrador
- Fotos en alta calidad
- Autenticación de doble factor
- Etiquetas
- Metaetiquetas - Verificación del sitio web
- Live Chat
- Presentación de diapositivas
- Estadísticas de visitantes - Google Analytics
- Filtros
- Terminal Punto de Venta (TPV)
- Personalizar formularios
- Productos descargables
- Sistema de reservaciones (Symcalia)
- Módulo: Libro de Visitas - Guestbook
- Contacto con el servicio de soporte técnico
